科技的發展,時代的進步,讓我們生活中的事物越來越多,使用者介面的選項也越來越多,上面的資訊經常很難化繁為簡,還有很多代號都變成越來越多數字,才足以編碼。不論是個人手機的號碼、金融帳戶的帳號、高鐵車票的訂位代號,或是每張悠遊卡、信用卡的卡號,每一組數字都超過了認知心理學家米勒(George A. Miller)提出的神奇數字7加減2的短期記憶限制。如何減少使用者在操作介面時的短期記憶負荷也是介面設計的一項重點。
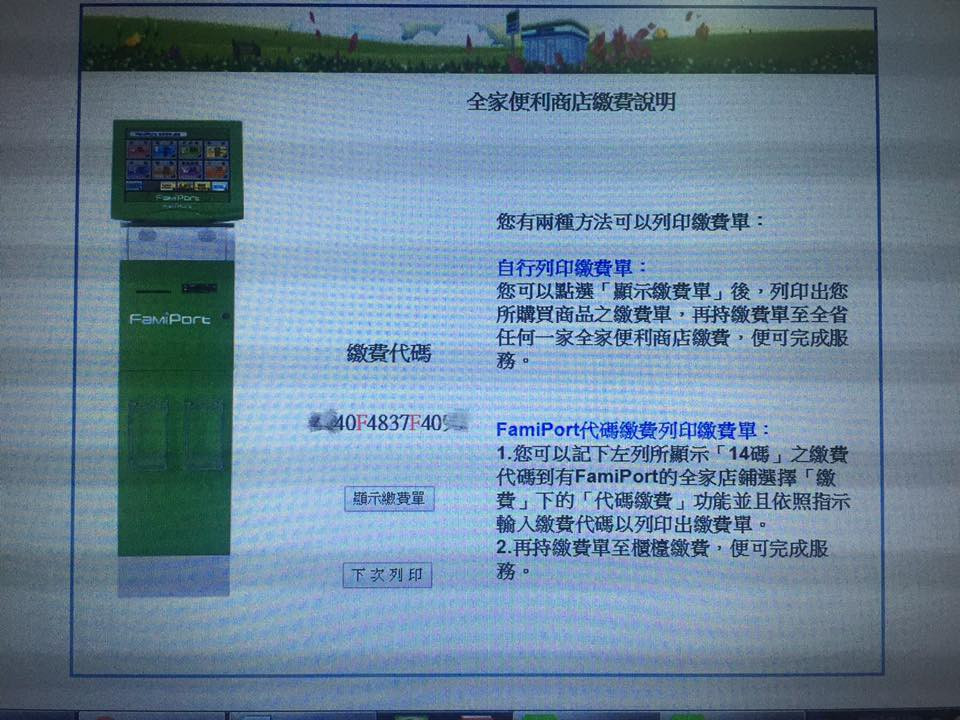
面對過多的選項和數字代碼,如果希望減少使用者的短期記憶負荷,可以透過分類或提示。如本系列第二篇文章提到,將過多的選項進行分類,不僅能減少操作錯誤、增加操作效率,同時也能減少使用者的短期記憶負荷。另外,透過不同的字距和顏色來呈現一組數字代碼也是一種做法,例如,全家便利商店繳費代碼以紅色凸顯英文字母,並讓一組較長數字有拆分成三組較短數字的視覺提示。
進行介面設計時,不能期待每位使用者都是記憶達人。面對新手和專家,都要避免讓其產生過多的短期記憶負荷,特別是很多代碼或資訊只是操作介面當下需要知道或使用,使用者並不需要將其變成長期記憶。下回再次操作,也不該期待使用者回想起上回如何操作,而是要讓系統或介面完全能引導使用者完成操作,在過程中給予必要的說明和提示。
